A lo largo de este tutorial, trabajaremos casi exclusivamente con colores LCH. LCH significa
claridad (qué tan oscuro /
claro es un color ), croma ( qué tan vivo / saturado es un color ) y tono ( si un color es rojo,
verde, azul ... ).
En resumen, LCH es una forma de representar el color como RGB o HSL, pero con algunas
ventajas notables, la más importante para este tutorial es su uniformidad de percepción. Sé
que esto suena un poco aterrador, pero te prometo que no; ¡déjame mostrarte lo que
significa!
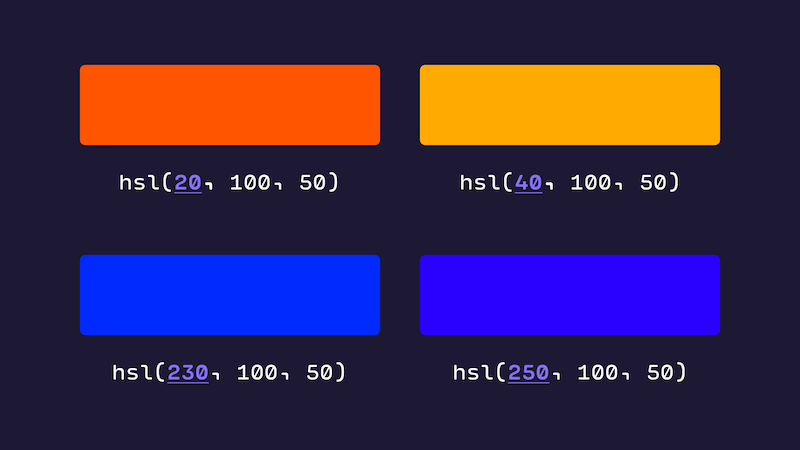
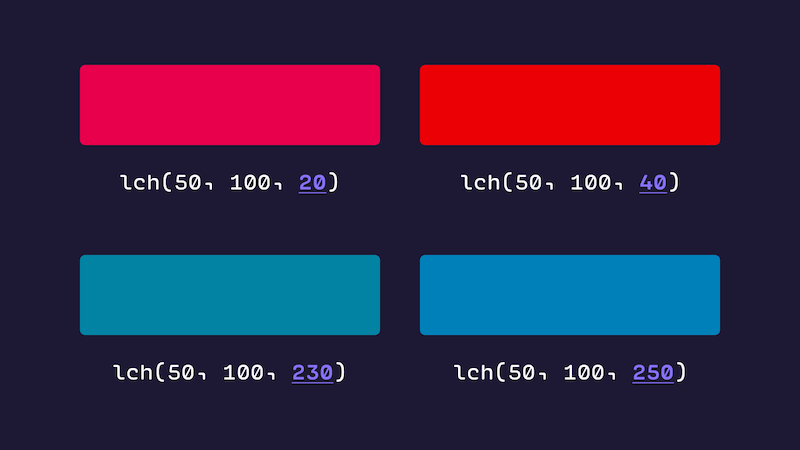
Mira esto colores:

¿Observa cómo, a pesar de que los pares superior e inferior tienen la misma variación de
tono de 20 grados, la diferencia que realmente vemos es tremendamente diferente? Este
desequilibrio existe porque HSL no es perceptualmente uniforme.
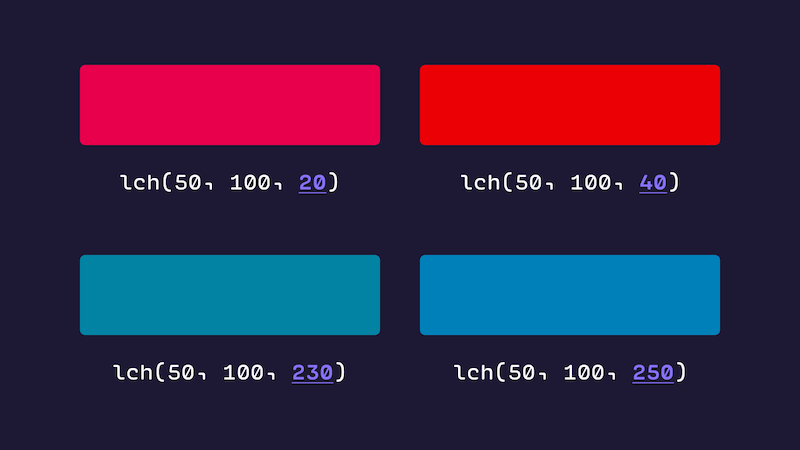
Ahora mira al mismo experimento, esta vez usando colores LCH:

👋: los valores de tono no se alinean perfectamente entre HSL y LCH. En LCH, un tono de 0 es
más rosado, mientras que en HSL, es un rojo puro.
¡Ah, mucho mejor! El cambio de tono que se ve aquí es mucho más equilibrado porque el LCH es
perceptualmente uniforme.
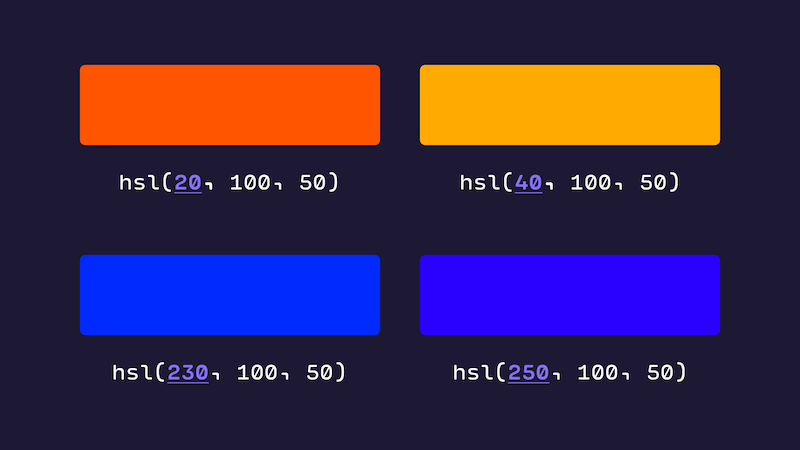
A continuación, echemos un vistazo a otros dos colores HSL:

Estos dos colores tienen valores de luminosidad idénticos pero parecen muy diferentes a
nuestros ojos humanos. El amarillo de la izquierda es mucho más "brillante" que el azul de
la derecha.
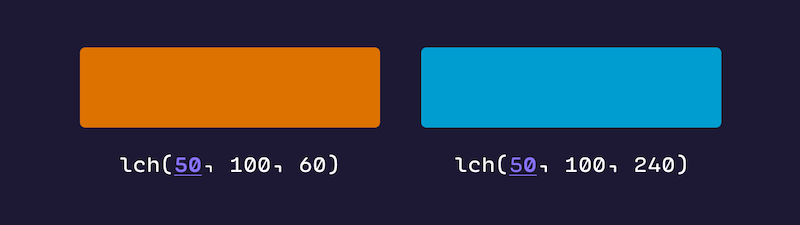
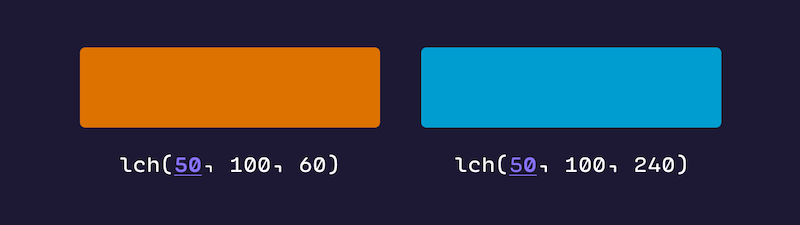
A continuación, se muestra una configuración similar, pero con colores LCH en lugar de HSL:

¡Eso es más parecido! Como lo demuestra la imagen de arriba, los valores de luminosidad en
LCH son representaciones mucho más precisas de lo que percibimos; esto, en combinación con
la distribución uniforme de tonos de LCH, facilitará mucho nuestras vidas al crear paletas
de colores armoniosas.